Get started
Install GTM testing in your Google Tag Manager
<script src="//onlinedialogue.s3.amazonaws.com/gtmtesting.js"></script>
3 simple steps to install GTM testing
It only takes 2 minutes!
Get started
This guide assumes you already have Google Tag Manager installed on your website. If you do not have Google Tag Manager installed, we recommend you to first follow this Google Tag Manager Setup Guide.
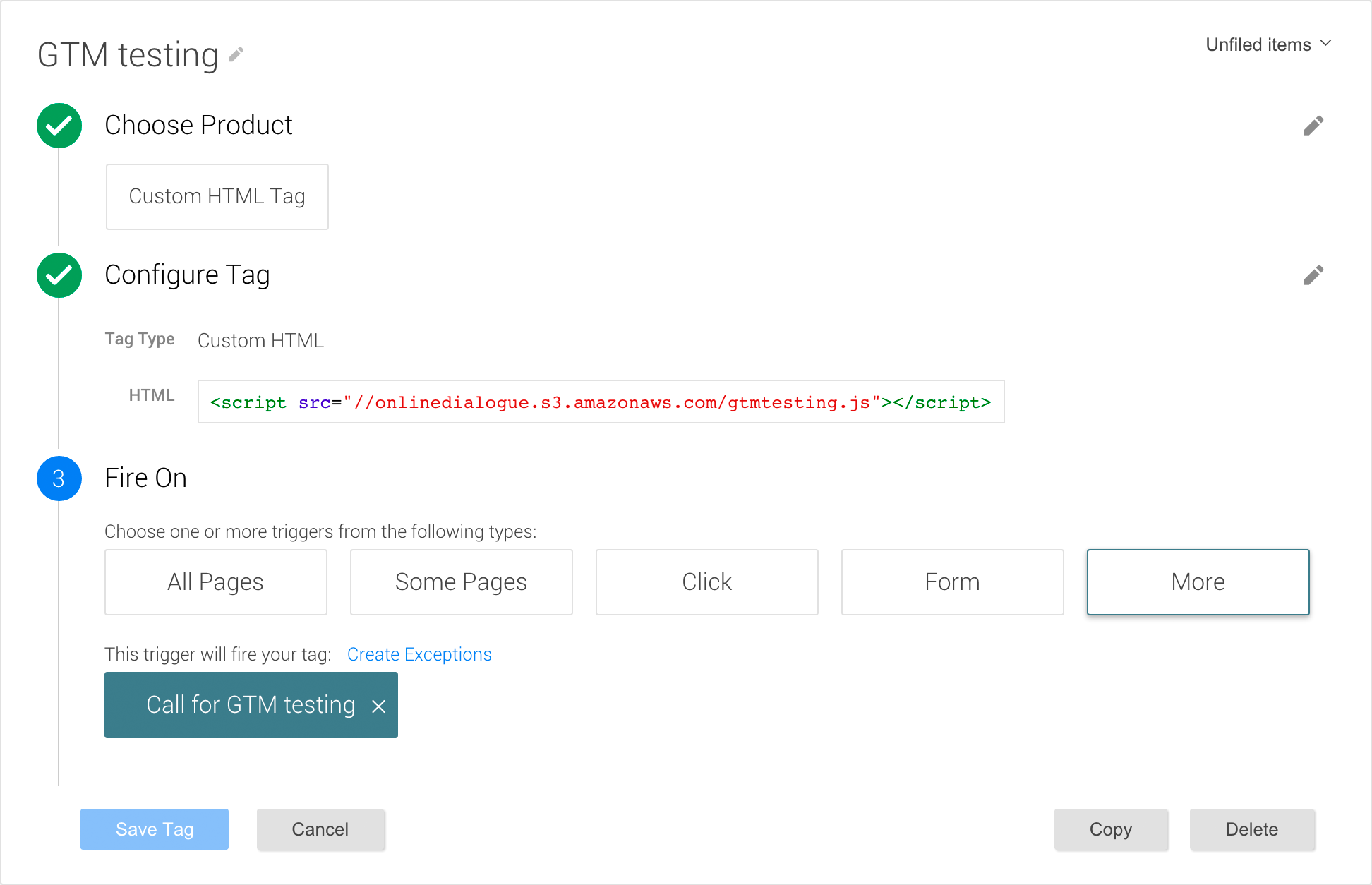
1. Create Custom HTML Tag
Create a new Custom HTML Tag with the name GTM testing and paste the code snippet (copy from above) as HTML value of this tag.
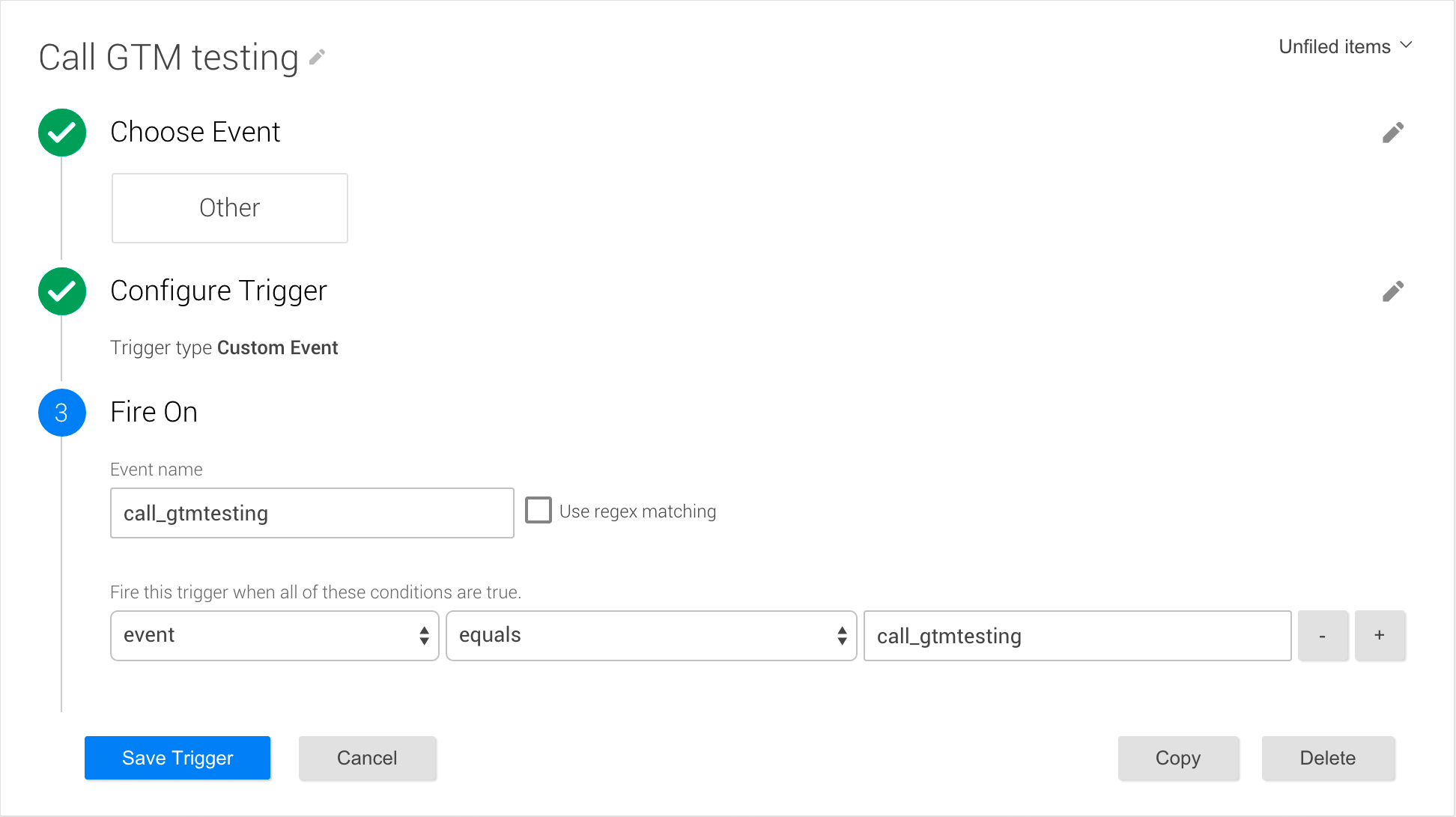
2. Add a firing Trigger
Add a trigger to your new tag with type Custom Event with the title Call for GTM testing. Set the event name to call_gtmtesting and configure the condition as: event — equals — call_gtmtesting.
This makes sure that the test library is only loaded on pages you will test on. Which is great for performance and better than most AB test tools, which always load on every page, even if you're not running any tests there.
3. Create your first test
You're already done with the installation! Now it's time to create your first test.
Create your first test